Тренды веб-дизайна постоянно меняются. Только успевай следить и идти с ними в ногу. Какие тенденции будут популярны в 2020 году, а какие, вероятно, канут в лету, рассказываем в следующем материале.
1. Иллюстрации с большой вовлеченностью
Вы скажете, что анимированные иллюстрации и сейчас можно увидеть на большинстве веб-сайтов, однако в будущем спрос на детальные, продуманные и хорошо прорисованные иллюстрации будет только расти. Их будут использовать не только для изображения героев сайта, но и повсюду на веб-платформе, чтобы связать детали между собой.
Почему? Потому что анимированные иллюстрации – отличный вспомогательный инструмент к тексту. Они привлекают внимание пользователей и являются своеобразным способом общения с ними.

2. Ч/б
В 2020-м все больше сайтов будут переходить на ч/б-монохром. Они станут экспериментировать с исключением любых цветов, кроме черного, белого и исходных от них.
Причина проста: минимализм и однотонность делают дизайн чистым, четким, современным и трендовым.

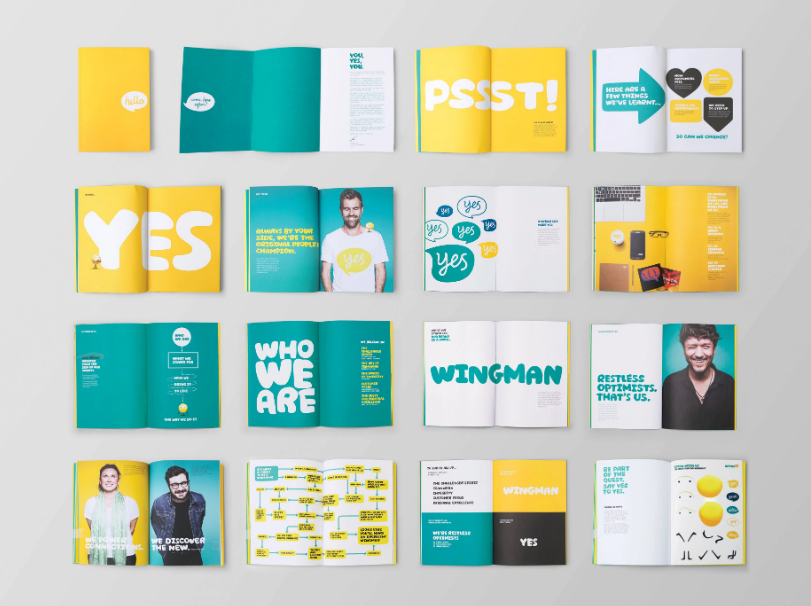
3. Массивные размеры шрифтов
Вы точно не могли не заметить постоянно растущие размеры шрифтов в Интернете. Одна из главных дизайн-тенденций 2020 – типография, которую можно будет прочитать с любого уголка комнаты.
Redscout и The New York Times Food Festival ярко иллюстрируют этот тренд.
4. Геометрические фигуры и узоры
В 2020-м геометрические фигуры, линии и узоры снова на коне. Их будут активно использовать во всех разделах и деталях сайта.

5. Несовершенства, которые придают дизайну особенности
Совершенная, однако безличная и неживая графика преобладает на большинстве сайтов. Именно поэтому в тренды выходят несовершенные, нарисованные вручную элементы дизайна. Те, которые вызывают у посетителей искренние положительные эмоции.
Уникальные и стилизованные, нарисованные вручную значки и другие элементы демонстрируют личность вашей компании и отличают вас от конкурентов. Используйте слоистые края и открытые формы, чтобы показать, насколько ваш бренд «человечный» и реалистичный.

6. Микс графики и фотографий
В 2020-м фотографии и иллюстрации будут сочетаться друг с другом несколькими способами: во-первых, иллюстрации заменят части фото, а во-вторых, станут взаимодействовать, создавая микс двух реальностей.
Этот похожий на коллаж тренд очень универсальный и гибкий. Его используют и чтобы добавить фотографии обаяния и нежности, и наоборот – чтобы проиллюстрировать более серьезные понятия вроде техники или финансов.
К тому же такая тенденция позволяет показать самобытность и уникальность вашего веб-дизайна.
7. Рамки белого пустого пространства
В 2020 году мы увидим на сайтах широкие рамки белого пространства. Их цель – добавить структурности и создать идеальное обрамление. В свою очередь аккуратно структурированные кадры помогают расставить приоритеты и разделить части страницы.
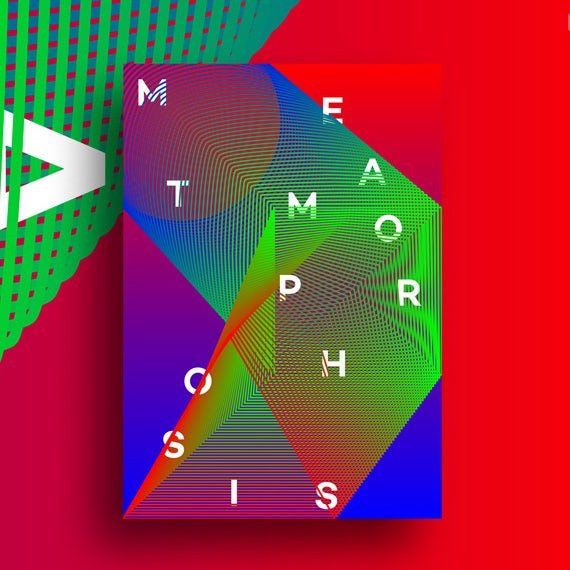
8. Сияющие, люминесцентные цветовые гаммы и сочетания
Футуристические цветовые гаммы и дизайны будут в топе в наступившем году. Нас ждут смелые цветовые сочетания, создающие ощущение будто дизайны буквально выпрыгивают с экрана. Например комбинация чрезвычайно насыщенных цветов с более темными, приглушенными оттенками.
Веб-дизайн становится все смелее и смелее. И в 2020-м интригующие цветные схемы будут играть в нем решающую роль.

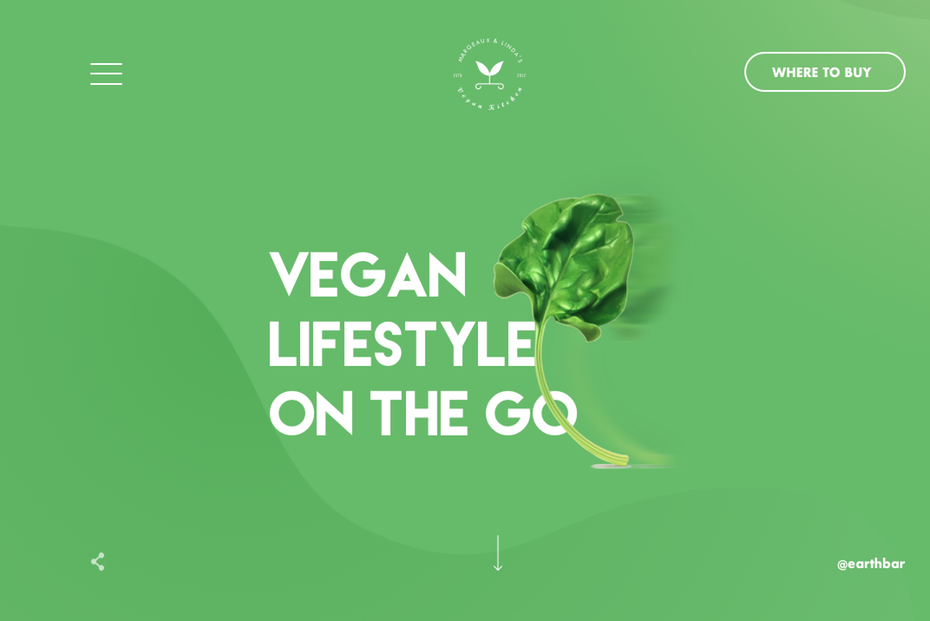
9. Минимализм в навигации
В 2020 году на веб-сайтах будет больше видео и меньше текста. В целом веб-дизайн станет упрощаться для облегчения навигации, тем самым уменьшая трудности в использовании. Чем меньше пользователь думает о передвижении по страницам, тем больше времени проводит погрузившись в сайт.
При этом приобретает все большее значение образность. Масштабные фотографии и видео – отличный шанс поразить пользователей, используя минимум текста. Однако выбирать вижуал стоит очень тщательно. Поскольку изображение отнимает львиную долю внимания, убедитесь, что оно достойно: используйте мощный вижуал, который скажет о вас все.

10. Мягкие тени, слои и плавающие элементы
2020-й станет годом мягких теней и плавающих элементов в дизайне. Именно они придают сайту глубины и более интересного вида. Кажется, будто элементы плывут друг над другом, на контрасте с классическим плоским дизайном, где слои кажутся равными.







