Тренди веб-дизайну постійно змінюються. Лише встигай слідкувати та іти з ними в ногу. Які тенденції будуть популярні у 2020 році, а які, ймовірно, кануть у лету, розповідаємо в наступному матеріалі.
1. Ілюстрації з великою залученістю
Ви скажете, що анімовані ілюстрації й зараз можна побачити на більшості веб-сайтів, однак в майбутньому попит на детальні, продумані й гарно промальовані ілюстрації буде тільки рости. Їх використовуватимуть не лише для зображення героїв сайту, а й всюди на веб-платформі, аби пов’язати деталі між собою.
Чому? Бо анімовані ілюстрації – відмінний допоміжний інструмент до тексту. Вони привертають увагу користувачів та є своєрідним способом спілкування із ними.

2. Ч/б
У 2020-му все більше сайтів будуть переходити на ч/б-монохром. Вони експериментуватимуть із виключенням будь-яких кольорів, окрім чорного, білого та вихідних від них.
Причина проста: мінімалізм та однотонність роблять дизайн чистим, чітким, сучасним та трендовим.

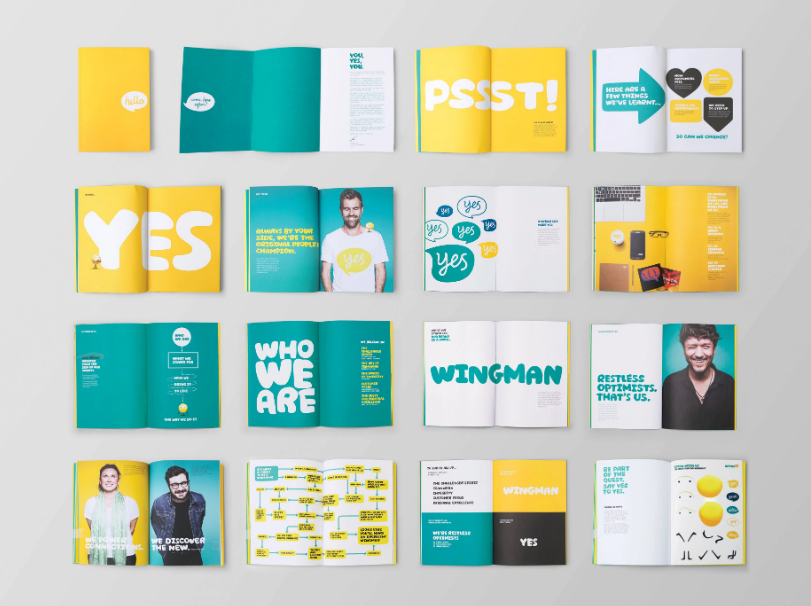
3. Масивні розміри шрифтів
Ви точно не могли не помітити постійно зростаючі розміри шрифтів в Інтернеті. Одна з головних дизайн-тенденцій 2020 – типографія, яку можна буде прочитати з будь-якого куточка кімнати.
Redscout і The New York Times Food Festival яскраво ілюструють цей тренд.
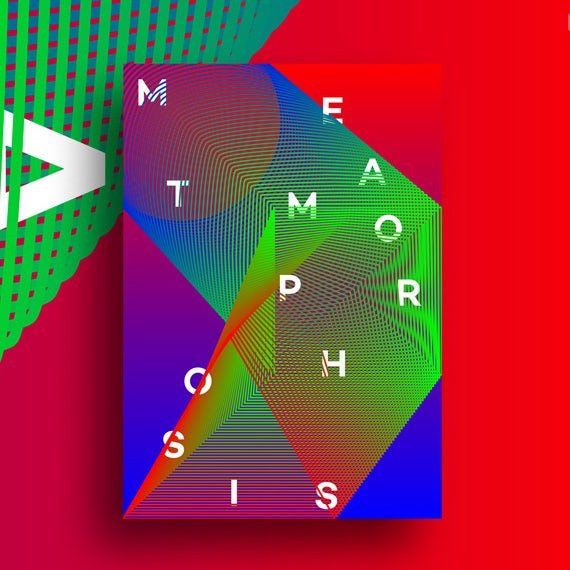
4. Геометричні фігури та візерунки
У 2020-му геометричні фігури, лінії та візерунки знову на коні. Їх активно використовуватимуть в усіх розділах та деталях сайту.

5. Недосконалості, які додають дизайну особливості
Досконала, однак безособова й нежива графіка переважає на більшості сайтів. Саме через це в тренди виходять недосконалі, намальовані вручну елементи дизайну. Ті, що викликають у відвідувачів щирі позитивні емоції.
Унікальні та стилізовані, намальовані вручну значки та інші елементи демонструють особистість вашої компанії та відрізняють вас від конкурентів. Використовуйте шаруваті краї та відкриті форми, щоб показати, наскільки ваш бренд «людяний» та реалістичний.

6. Мікс графіки та фотографій
У 2020-му фотографії та ілюстрації будуть поєднуватися одне з одним кільком способами: по-перше, ілюстрації замінюватимуть частини фото, а по-друге, взаємодіятимуть, створюючи мікс двох реальностей.
Цей схожий на колаж тренд дуже універсальний та гнучкий. Його використовують і щоб додати фотографії чарівності й ніжності, і навпаки – аби проілюструвати більш серйозні поняття на кшталт техніки або фінансів.
До того ж така тенденція дозволяє показати самобутність й унікальність вашого веб-дизайну.
7. Рамки білого пустого простору
У 2020 році ми побачимо на сайтах широкі рамки білого простору. Їхня мета – додати структурності та створити ідеальне обрамлення. У свою чергу акуратно структуровані кадри допомагають розставити пріоритети та розділити частини сторінки.
8. Сяючі, люмінісцентні кольорові гами та поєднання
Футуристичні кольорові гами та дизайни будуть у топі в році, що настав. Нас чекають сміливі кольорові поєднання, що створюють відчуття ніби дизайни буквально вистрибують з екрану. Наприклад комбінація надзвичайно насичених кольорів з більш темними, приглушеними відтінками.
Веб-дизайн стає все сміливішим і сміливішим. І в 2020-му інтригуючі кольорові схеми відіграватимуть у ньому вирішальну роль.

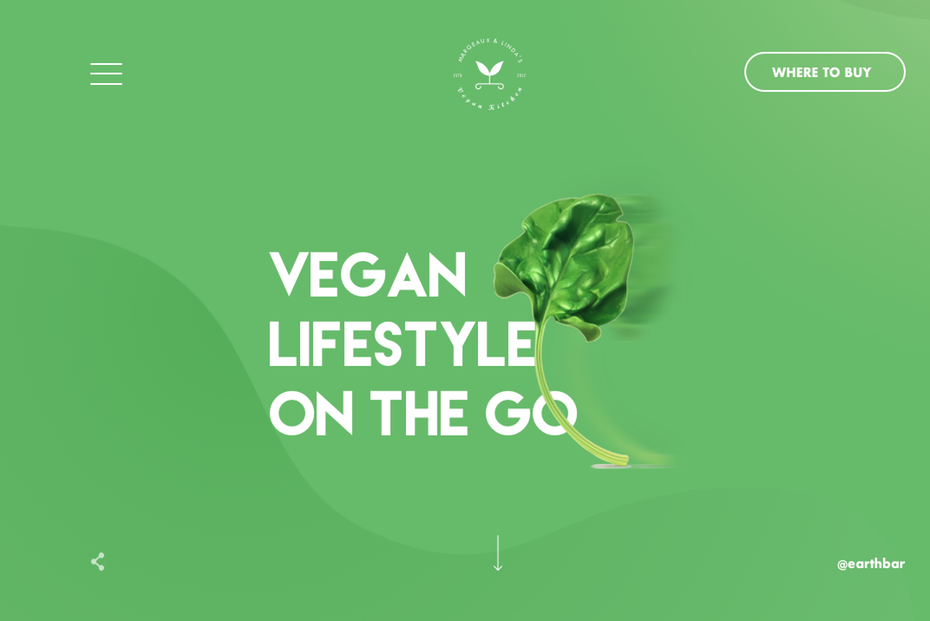
9. Мінімалізм в навігації
У 2020 році на веб-сайтах буде більше відео та менше тексту. Загалом веб-дизайн спрощуватиметься для полегшення навігації, таким чином зменшуючи труднощі у користуванні. Чим менше користувач думає про пересування по сторінках, тим більше часу проводить занурившись у сайт.
При цьому набуває все більшого значення образність. Масштабні фотографії та відео – чудовий шанс вразити користувачів, використовуючи мінімум тексту. Однак обирати віжуали варто дуже ретельно. Оскільки зображення забирає левову частку уваги, переконайтеся, що воно гідне: використовуйте потужний віжуал, який скаже про вас усе.

10. М’які тіні, шари і плаваючі елементи
2020-й стане роком м’яких тіней та плаваючих елементів у дизайні. Саме вони додають сайту глибини й більш цікавого вигляду. Здається, ніби елементи пливуть один над одним, на контрасті з класичним плоским дизайном, де шари здаються рівними.




